Kiểu chữ là một trong những yếu tố quan trọng nhất của bất kỳ trang web nào, có tác động đáng kể đến thương hiệu và trải nghiệm.
Vì vậy, cơ bản là việc thực hiện các thay đổi bán buôn đối với kiểu chữ của bạn – chọn một phông chữ mới, thay đổi kích thước, tăng hàng đầu – rất phức tạp và tiềm ẩn nhiều thời gian.
Tuy nhiên, có một số thay đổi đơn giản mà bạn có thể thực hiện đối với kiểu chữ của mình mà không làm hỏng lưới của bạn và có thể đạt được trong 30 phút hoặc ít hơn. Dưới đây là tám cách dễ nhất.
1 . Tăng độ tương phản màu
Khi trình bày văn bản, các nhà thiết kế thường xem văn bản dưới dạng một khối trong một thiết kế trực quan. Mối quan hệ của nhà thiết kế với văn bản rất khác so với của người dùng; một nhà thiết kế định vị văn bản dưới dạng hình dạng, người dùng đọc nó từng dòng một. Do đó, các nhà thiết kế có xu hướng đánh giá thấp lượng văn bản tương phản cần thiết.
Văn bản màu xám nhạt đẹp về mặt thẩm mỹ nhưng vô dụng về mặt chức năng. Văn bản là để đọc và cần đáp ứng tiêu chuẩn WCAG AA trên máy tính để bàn và tiêu chuẩn WCAG AAA trên thiết bị di động — hoặc trong bất kỳ tình huống nào có nhiều nguồn sáng xung quanh. Văn bản càng lớn, bạn càng có nhiều thời gian.

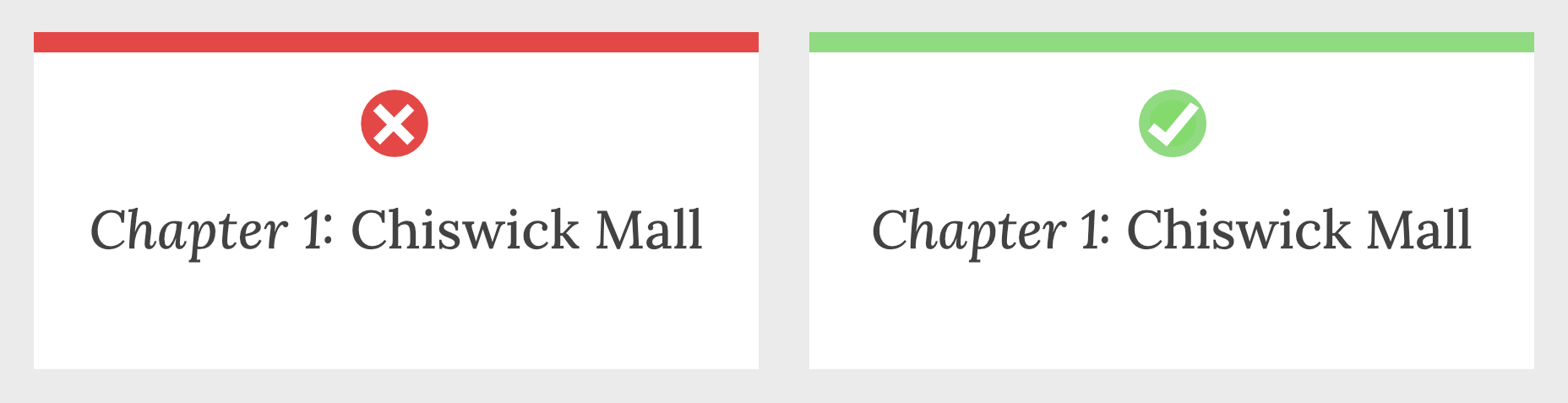
2 . Thắt chặt khoảng cách tiêu đề
Phần lớn các kiểu chữ được thiết kế để sử dụng làm văn bản nội dung – các khối văn bản chạy lớn, dài nhiều dòng. Khi phông chữ được tạo ra, nó được đặt cách nhau cho mục đích sử dụng này.
Không giống như văn bản đang chạy, tiêu đề có xu hướng ngắn và có nhiều khoảng trắng hơn — đặc biệt là ở trên và dưới. Khoảng trắng thừa làm ngập khoảng trống một cách trực quan trong các hình dạng từ và tách các chữ cái ra xa nhau.
Để bù lại, hãy thắt chặt khoảng cách giữa các chữ cái và khoảng cách từ của các tiêu đề từ 1 – 5 %.

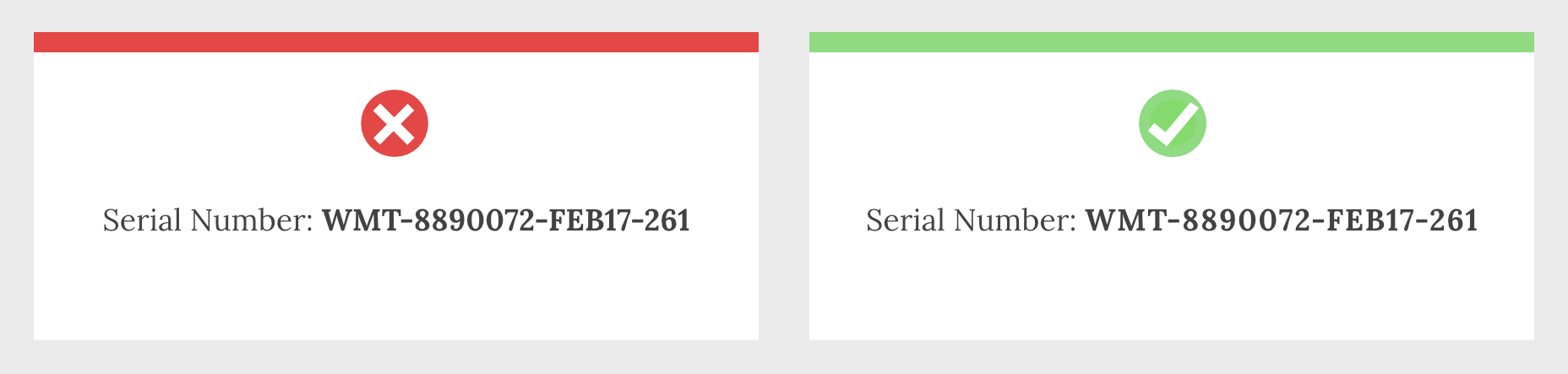
3 . Nới lỏng khoảng cách không phải từ
Khi chúng ta đọc, bộ não của chúng ta không đánh vần từng chữ một; nó nhận dạng hình dạng từ và thậm chí cả hình dạng của nhóm từ.
Hầu hết các kiểu chữ vi mô đều liên quan đến việc không phá vỡ các hình dạng từ đó. Tuy nhiên, có những lúc bạn muốn ngăn các từ hình thành và cho phép các ký tự riêng lẻ.
Nới lỏng khoảng cách chữ cái trên bất kỳ văn bản nào được dự định đọc dưới dạng một chuỗi ký tự, chẳng hạn như số sê-ri, mã theo dõi và dữ liệu dạng bảng.

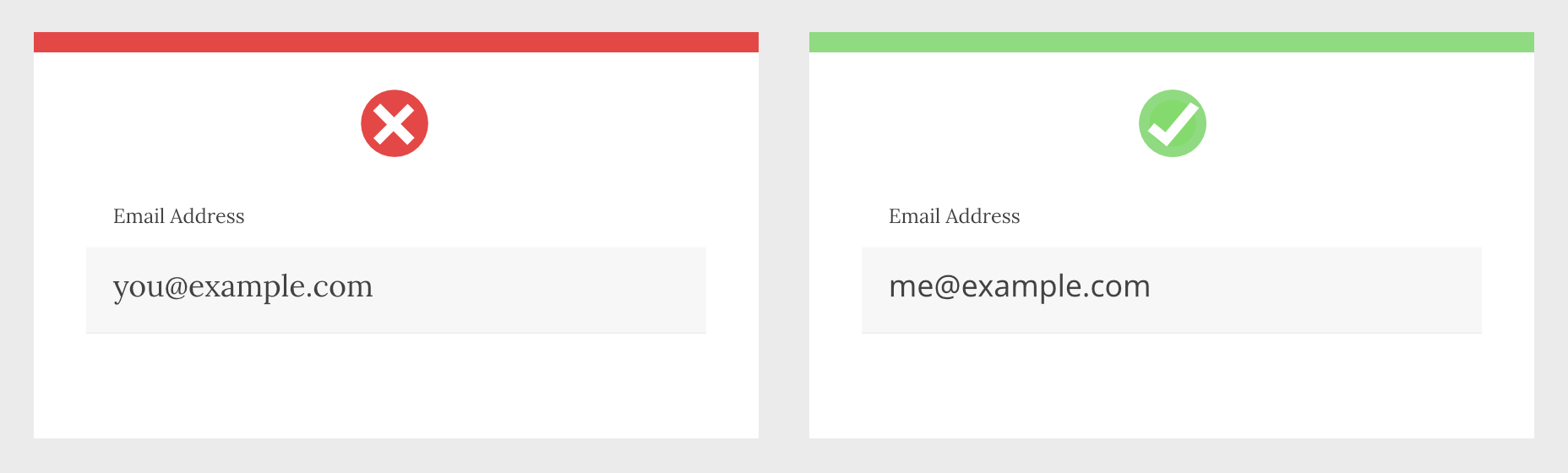
4 . Sử dụng phông chữ hệ thống cho đầu vào
Quyền riêng tư là một vấn đề lớn đối với người dùng. Bất cứ điều gì bạn có thể làm với tư cách là nhà thiết kế để trấn an người dùng rằng dữ liệu của họ an toàn sẽ làm tăng UX tích cực cho trang web của bạn .
Sử dụng phông chữ hệ thống theo cách này khuyến khích người dùng cảm thấy quyền sở hữu dữ liệu của họ, tạo lòng tin và tăng chuyển đổi.

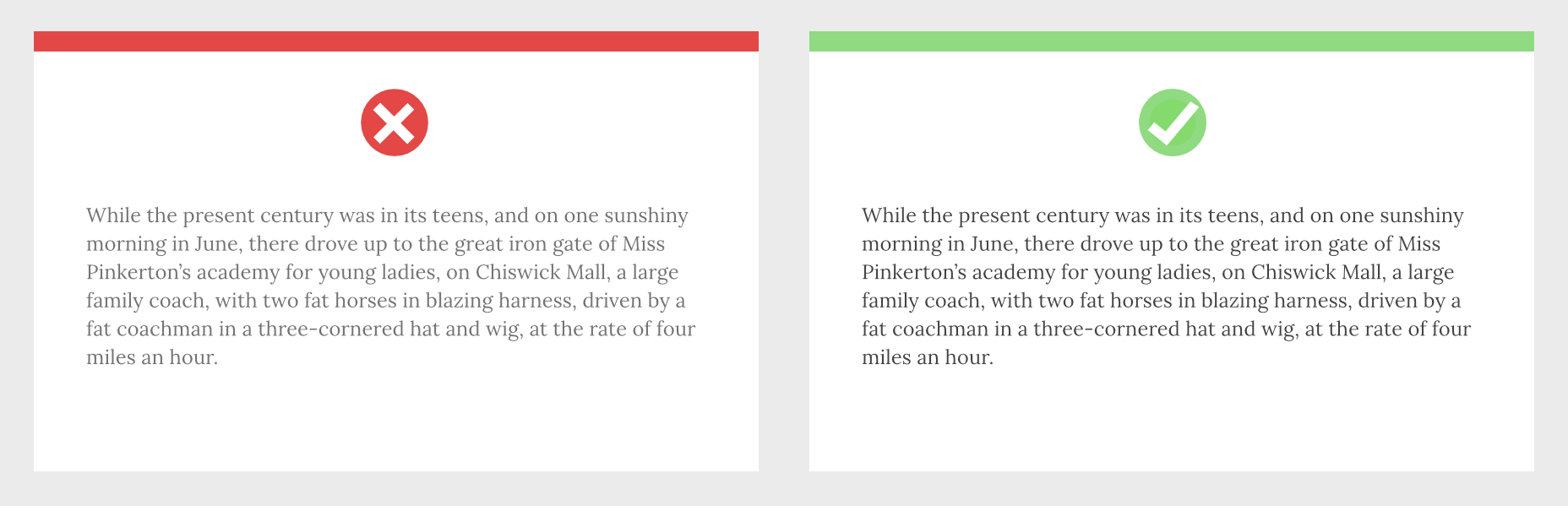
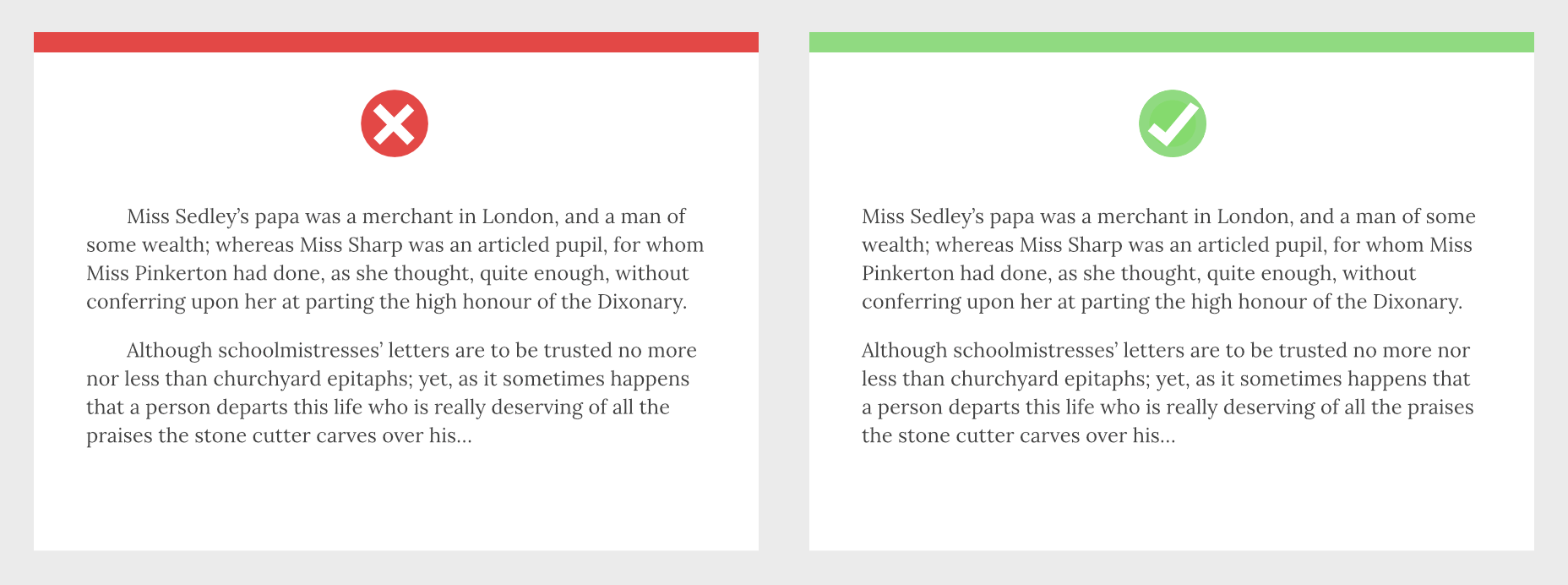
5 . Đánh dấu các đoạn một lần
Các đoạn văn bản cần một dấu hiệu trực quan rằng chúng đã bắt đầu. Có ba cách mà điều này thường được truyền đạt: theo tiêu đề, với khoảng trắng dọc trước đoạn văn hoặc thụt lề dòng đầu tiên.
Mỗi đoạn nên sử dụng một trong những chỉ số này và chỉ một. Do tính chất của nội dung trang web và lợi ích của tiêu đề đối với nội dung đọc quét nhanh, đối với hầu hết các trang web, sự lựa chọn tốt nhất là sự kết hợp giữa việc theo sau tiêu đề và khoảng cách dọc.

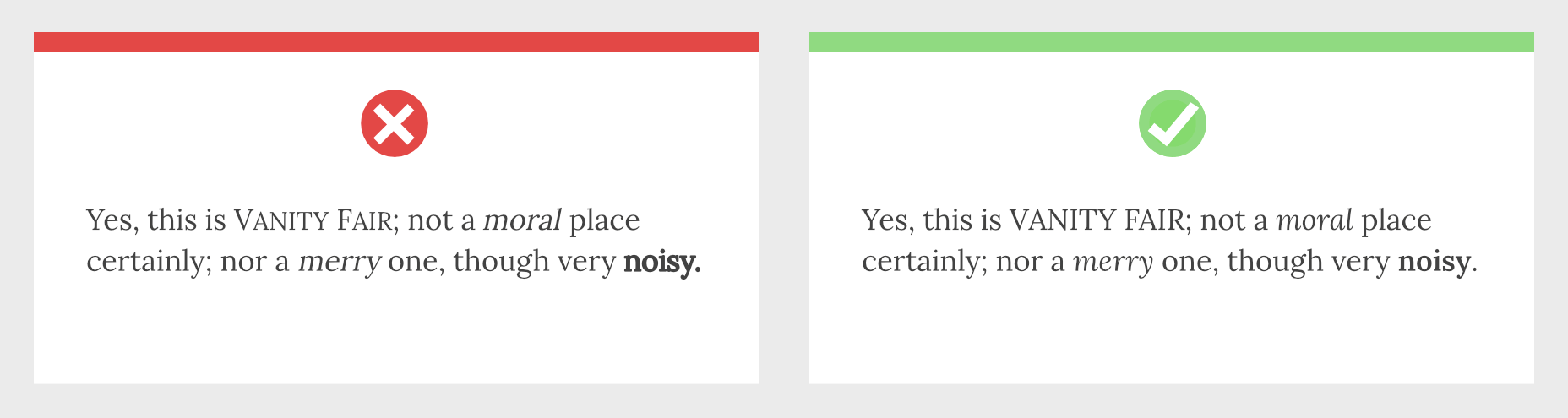
6 . Sử dụng phong cách chính hãng
Vì nhiều lý do khác nhau, từ tính sẵn có của phông chữ đến tối ưu hóa tích cực, các trang web thường giả mạo các kiểu thay thế bằng CSS . Chữ in nghiêng có thể được làm giả thành chữ xiên với độ lệch, trọng lượng đậm có thể được làm giả bằng cách sử dụng giá trị mặc định của trình duyệt và chữ hoa nhỏ có thể được làm giả bằng cách đặt văn bản thành chữ hoa và giảm kích thước phông chữ.
Những thủ thuật này gây hại nhiều hơn lợi, tạo ra các hình dạng từ bị bóp méo làm gián đoạn dòng chảy tự nhiên của văn bản.
Nếu bạn không thể triển khai chữ in nghiêng, đậm và chữ hoa nhỏ chính hãng, thì đừng giả mạo chúng. Tìm những cách khác để tạo điểm nhấn, chẳng hạn như thay đổi màu sắc.

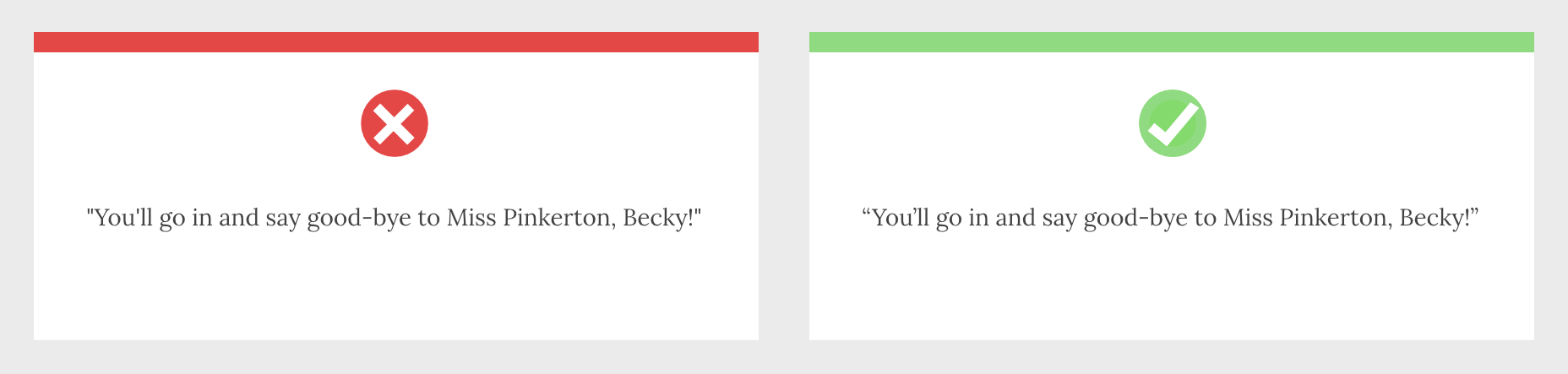
7 . Sử dụng dấu ngoặc kép đúng
Dấu nháy đơn, dấu nháy đơn và dấu nháy kép là các ký tự cụ thể. Hầu hết các phông chữ cung cấp một nét tượng trưng cho chúng, khác biệt với phím nháy đơn hoặc nháy kép nhanh trên bàn phím của bạn.
Sử dụng các trích dẫn chính xác là một trong những cách đơn giản nhất để truyền tải một đoạn văn bản tinh tế.

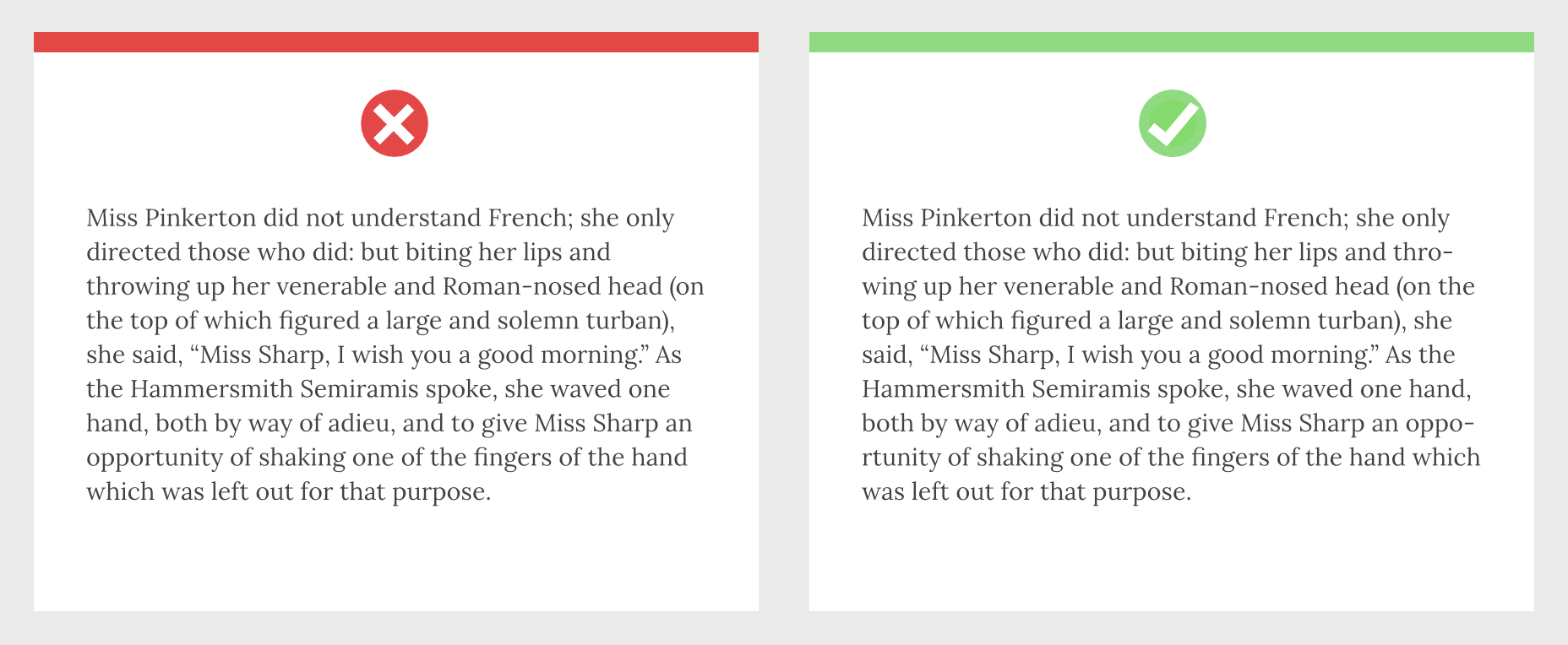
8 . Gạch nối văn bản đúng cách
Dấu gạch nối là sự phá vỡ một từ trên hai dòng. Nó cho phép văn bản bên phải ít rách rưới hơn và nó rất quan trọng trên thiết bị di động nơi chiều rộng trang khả dụng tương đối nhỏ so với máy tính để bàn.
Web có hỗ trợ kém một cách đáng ngạc nhiên đối với việc gạch nối chính xác, nhưng nó đang dần được cải thiện và có thể được áp dụng như một cải tiến lũy tiến.
CSS cho phép bạn đặt dấu gạch nối thành không (không có dấu gạch nối), tự động (trình duyệt tự động chèn) và thủ công (trong đó bạn chỉ định vị trí dấu gạch nối sẽ xuất hiện bằng cách sử dụng ký tự dấu gạch nối mềm).
Về mặt đánh máy, một dấu gạch nối có thể được chèn vào bất kỳ từ nào có năm ký tự trở lên; phải có ít nhất hai ký tự trước dấu gạch nối và ít nhất ba ký tự sau dấu gạch nối.
Bạn không bao giờ được gạch nối ba dòng văn bản liên tiếp, nhưng để giải quyết vấn đề này cần có JavaScript. Bạn có thể giảm thiểu vấn đề này bằng cách tăng số đo của mình.