Trước đây, tôi đã viết một bài báo về các lỗi thiết kế web, bao gồm cả danh sách kiểm tra trang web xấu . Nhưng tại sao chỉ tập trung vào tiêu cực? Có đủ điều đó những ngày này. Hãy nói về điều gì đó tốt hơn: làm thế nào để tạo ra một trang web tuyệt vời.
Bây giờ, trang web kinh doanh của bạn có tuyệt vời hay không là tùy thuộc vào bạn. Bạn không thể buộc khách truy cập trang web của mình phải có thời gian vui vẻ. Các trang web mang tính chủ quan giống như nghệ thuật. Điều tạo nên một trang web tuyệt vời sẽ có một chút khác biệt đối với mọi người.
Tin tốt là có nhiều chức năng trang web tuyệt vời trên toàn cầu , cho bất kỳ đối tượng, thương hiệu hoặc thiết kế nào. Tất cả phụ thuộc vào trải nghiệm người dùng.
Trước tiên, bạn cần hiểu ‘trải nghiệm người dùng’ nghĩa là gì liên quan đến trang web doanh nghiệp của bạn và tại sao nó lại quan trọng trong năm nay hơn bao giờ hết. Sau đó, chúng ta sẽ đi sâu vào các yếu tố chính của thiết kế UX sẽ giúp bạn tạo một trang web tuyệt vời .
Vui lòng sử dụng mục lục để chuyển thẳng đến danh sách!
Thiết kế UX 101
Bạn không cần phải học cách trở thành nhà thiết kế trải nghiệm người dùng (UX) để có một trang web tuyệt vời. Nhưng nếu bạn không hiểu những kiến thức cơ bản về UX, bạn sẽ không được trang bị để đưa ra quyết định tốt nhất về thiết kế và nội dung trang web của mình.
Sự thật : Thiết kế UX đưa mọi người qua kênh bán hàng
Sự thật : Thiết kế UX tác động trực tiếp đến lợi nhuận của bạn
Sự thật : Thiết kế UX ảnh hưởng đến thứ hạng tìm kiếm của bạn
Phần này sẽ cung cấp cho bạn phần giới thiệu cấp cao về thiết kế UX, từ góc độ kinh doanh.
Thiết kế UX là gì?
Thiết kế trải nghiệm người dùng, còn được gọi là ‘thiết kế tương tác’, là tạo ra một trang web dựa trên khả năng sử dụng .
Thiết kế UX giống như bản thiết kế của một ngôi nhà. Một bản thiết kế bao gồm mọi thứ từ số lượng phòng, vị trí cửa sổ và cách mở cửa cho đến nơi đặt các thiết bị. Nó đảm bảo rằng ngôi nhà sẽ có thể ở được và có đủ chỗ cho tất cả đồ đạc của bạn.
Thiết kế UX cũng làm điều tương tự, nhưng đối với trang web của bạn!
Để biết sự tương đồng hoàn chỉnh về xây dựng nhà/thiết kế web của chúng tôi, hãy xem tác phẩm kinh điển này của Forge
Quy trình thiết kế UX thường bắt đầu bằng nghiên cứu về đối tượng dự định cho trang web:
-
- Điểm đau của họ
- động lực của họ
- Bàn thắng của họ
- Những gì họ cần để đạt được trên trang web
- Ngay cả những gì họ có thể sẽ làm và trạng thái cảm xúc khi họ gặp các trang khác nhau
Ồ vâng, thiết kế UX đi sâu.
Nó cũng xem xét nội dung của bạn – nội dung nào bạn có, nếu có nên được cắt bớt và liệu có nội dung chính nào bị thiếu trong trải nghiệm người dùng lý tưởng cho doanh nghiệp của bạn hay không.
Sau đó, nó bắt đầu tạo ra một kiến trúc hợp lý cho tất cả nội dung đó. Giống như một người quản lý thư viện, nó sắp xếp mọi thứ ở một nơi mà người mục tiêu mong muốn tìm thấy nó, đồng thời tạo ra các đường dẫn bên cho các hành trình thay thế hướng tới cùng một mục tiêu cuối cùng. Thiết kế UX tốt xem xét đường dẫn của đối tượng chính, phụ và thậm chí là đại học.
Tất cả điều này được thực hiện thông qua vị trí và cấu trúc quyết định của menu, chú thích, nút kêu gọi hành động (CTA), đề xuất nội dung nổi bật hoặc có liên quan và thứ tự nội dung trên một trang. Sản phẩm có thể phân phối là một nguyên mẫu khung dây tương tác của trang web của bạn, vì vậy bạn có thể kiểm tra khả năng sử dụng của nó trước khi thêm màu sắc và nội dung.
Mục tiêu tổng thể của một thiết kế UX tốt là cung cấp thông tin phù hợp vào đúng thời điểm , để giữ cho khách truy cập di chuyển qua trang web để đạt được mục tiêu đã định của họ.
Đó là phiên bản tóm tắt của thiết kế UX. Có rất nhiều điều thú vị hơn thế và bạn cũng nên hiểu sự khác biệt giữa thiết kế UI và UX , nhưng miễn là bạn tập trung vào khả năng sử dụng , bạn sẽ có những lựa chọn tốt và kết thúc bằng một trang web tuyệt vời.
Tại sao thiết kế UX lại quan trọng
Tôi hoàn toàn ổn khi nói rằng thiết kế UX là quan trọng – nhưng TẠI SAO? Đâu là bằng chứng hữu hình cho thấy thiết kế UX cần được doanh nghiệp cân nhắc ?
Hãy xem lại những sự kiện tôi đã trình bày ở đầu phần này.
Thiết kế UX di chuyển mọi người thông qua kênh bán hàng
Có rất nhiều cách để một người có thể truy cập vào trang web của bạn.
-
- Thông qua việc tìm kiếm một trong các trang của bạn trong kết quả tìm kiếm
- Từ một quảng cáo tìm kiếm
- Từ mạng xã hội
- Từ một email
- Từ một liên kết được chia sẻ trong tin nhắn từ bạn bè hoặc thành viên gia đình
- Bằng cách nhập URL của bạn khi nhìn thấy nó trên quảng cáo in
Cách ai đó tìm thấy bạn nói lên rất nhiều điều về vị trí của họ trong hành trình của người mua (và tôi thực sự khuyên bạn nên tìm hiểu về mục đích tìm kiếm !).
Thiết kế UX xem xét tất cả các tùy chọn đó và hơn thế nữa, đồng thời đảm bảo rằng bất cứ nơi nào một người đặt chân đến, đều có thông điệp, điều hướng và nội dung rõ ràng để giúp họ thực hiện bước tiếp theo.
Điều này có thể là từ đầu kênh đến giữa, chẳng hạn như đọc một bài đăng trên blog và được hướng dẫn để xem các nghiên cứu điển hình của bạn. Nó cũng có thể là từ giữa đến cuối, chẳng hạn như thông báo và chức năng nào giúp một người nhập và hoàn tất quy trình thanh toán. Bạn cũng muốn nhẹ nhàng khuyến khích các bước di chuyển ngang xung quanh đỉnh và giữa, để tạo thêm niềm tin cho những người chưa sẵn sàng chuyển đổi.
Thiết kế UX tác động trực tiếp đến lợi nhuận của bạn
Cho dù đó là bán hàng hay kiếm khách hàng tiềm năng, mọi trang web kinh doanh đều có mục tiêu cuối cùng là lợi nhuận. Một trang web tuyệt vời có trải nghiệm đơn giản và thỏa mãn đến mức đạt được mục tiêu đó là điều tự nhiên.
Các cân nhắc về trải nghiệm người dùng có tác động trực tiếp đến khách hàng tiềm năng và doanh số bán hàng bao gồm:
-
- Menu – kích thước, vị trí, tùy chọn, bản sao
- Nút CTA – bối cảnh, vị trí, bản sao
- Giỏ hàng – số bước mua hàng, sao chép, thông báo lỗi
- Biểu mẫu – vị trí, số trường, sao chép trong và xung quanh các trường
- Nội dung tin cậy và uy tín – vị trí, sự nổi bật
- Nội dung được kiểm soát – vị trí, cân nhắc về hình thức
- Độ tin cậy – các dấu hiệu rõ ràng về bảo mật dữ liệu, nhắn tin
- Thân thiện với thiết bị di động – dễ dàng hoàn thành nhiệm vụ trên mọi thiết bị
Có một điểm yếu trong bất kỳ một trong những yếu tố UX này có thể khiến bạn mất doanh thu. Giai đoạn.
Thiết kế UX ảnh hưởng đến xếp hạng tìm kiếm của bạn
Google luôn hướng tới việc tạo ra trải nghiệm người dùng hài lòng của riêng họ . Đó là cách họ chiếm lĩnh thị phần công cụ tìm kiếm. Google và các công cụ tìm kiếm khác cố gắng cung cấp kết quả tìm kiếm hiệu quả được xếp hạng bằng cách sử dụng máy học, AI và xử lý ngôn ngữ tự nhiên.
Google đang xem cái gì? Trong số hơn 200 yếu tố xếp hạng của nó, bạn sẽ tìm thấy một số yếu tố đến từ sự tương tác của con người với trang web của bạn. Hãy nhớ rằng thiết kế UX còn được gọi là thiết kế tương tác, vì vậy đây thực sự là lập kế hoạch cho các tương tác tích cực sẽ được các công cụ tìm kiếm ghi nhận.
Mặc dù tiêu đề và mô tả meta của trang có thể là thứ kiếm được nhấp chuột từ kết quả tìm kiếm, nhưng chính trải nghiệm khi người đọc truy cập sẽ cho Google biết bạn có phải là một trang web tốt và nên xếp hạng cao hơn cho tìm kiếm đó – hoặc thấp hơn.
Một số khía cạnh của trải nghiệm người dùng tốt được kiểm soát ở cấp độ trang web, trong khi những khía cạnh khác là một phần của thiết kế trang:
-
- Tải nhanh (đọc trên Core Web Vitals như một yếu tố xếp hạng mới)
- Nội dung đáp ứng, thân thiện với thiết bị di động
- Trang web an toàn (HTTPS)
- Không bị xâm nhập cản trở luồng người dùng
- Trình bày hấp dẫn nội dung thu hút các phiên dài hơn
- Nhắn tin phù hợp vào đúng thời điểm và vạch rõ đường dẫn đến các bước tiếp theo, để khuyến khích nhiều nội dung được xem hơn trong mỗi phiên (và giảm tỷ lệ thoát)
- Được thiết kế cho khả năng tiếp cận
Hoạt động của UX: cách tạo một thiết kế trang web tuyệt vời
Bây giờ bạn đã hiểu rõ về cách thiết kế UX hỗ trợ doanh nghiệp. Hãy đi sâu vào các yếu tố UX quan trọng nhất mà trang web của bạn cần để trở thành một trang web thực sự tuyệt vời.
- Tập trung vào một đối tượng chính
- Lập kế hoạch cho nhiều đường dẫn thông qua trang web
- Đặt menu ở những nơi hợp lý
- Hãy thận trọng với các lựa chọn thực đơn
- Hãy thận trọng với tất cả các lựa chọn!
- Đảm bảo từ ngữ rõ ràng trên menu và nút CTA
- Khai thác sức mạnh của menu chân trang của bạn
- Biết khi nào nên nhấp và khi nào nên cuộn
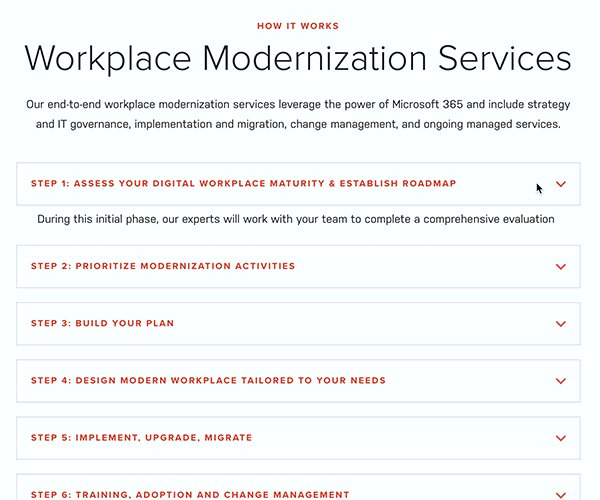
- Cho phép ẩn các chi tiết phức tạp sau các lần nhấp
- Cho phép trang web của bạn bắt đầu cuộc trò chuyện
- Đặt bằng chứng xã hội gần CTA cho các trang chuyển đổi
- Hãy chiến lược với nội dung liên quan
- Hãy chiến lược hơn với chú thích và CTA chân trang
- Luồng trang của bạn nên kể một câu chuyện
- Dành tình yêu cho các trang ẩn của bạn
1. Tập trung vào một đối tượng chính
Mặc dù hầu hết các doanh nghiệp đều có hai hoặc ba đối tượng trên trang web, nhưng không thể lập kế hoạch nội dung thu hút tất cả họ như nhau. Một trang web mạnh có cấu trúc nội dung, điều hướng và thông điệp chủ yếu tập trung vào việc giúp đối tượng chính đạt được mục tiêu của họ.
Điều này sẽ nhận được các tín hiệu tương tác trên trang mạnh hơn (những tín hiệu nói chuyện với các công cụ tìm kiếm) và dẫn đến nhiều chuyển đổi hơn.
Điều đó không có nghĩa là bạn nên bỏ qua những người khác. Bạn có thể có các công cụ điều hướng như CTA và các tùy chọn menu hướng dẫn đối tượng cấp hai và cấp ba đến các trang có thông điệp và luồng người dùng của riêng họ.

2. Lập kế hoạch cho nhiều đường dẫn qua trang web
Trang web của bạn không phải là một dòng A-to-B đơn giản. Có rất nhiều cách để khách hàng của bạn có thể chuyển từ một lượt truy cập sang một lượt chuyển đổi. Với khán giả B2B, chúng tôi cũng biết rằng họ phải truy cập trang web của chúng tôi nhiều lần trước khi chuyển đổi.
Một thiết kế UX tuyệt vời sẽ nghĩ đến càng nhiều con đường nhỏ càng tốt và lập kế hoạch cho một kiến trúc thông tin hợp lý để giữ cho những khách truy cập đó hướng tới mục tiêu cuối cùng.

3. Đặt Menu ở những vị trí hợp lý
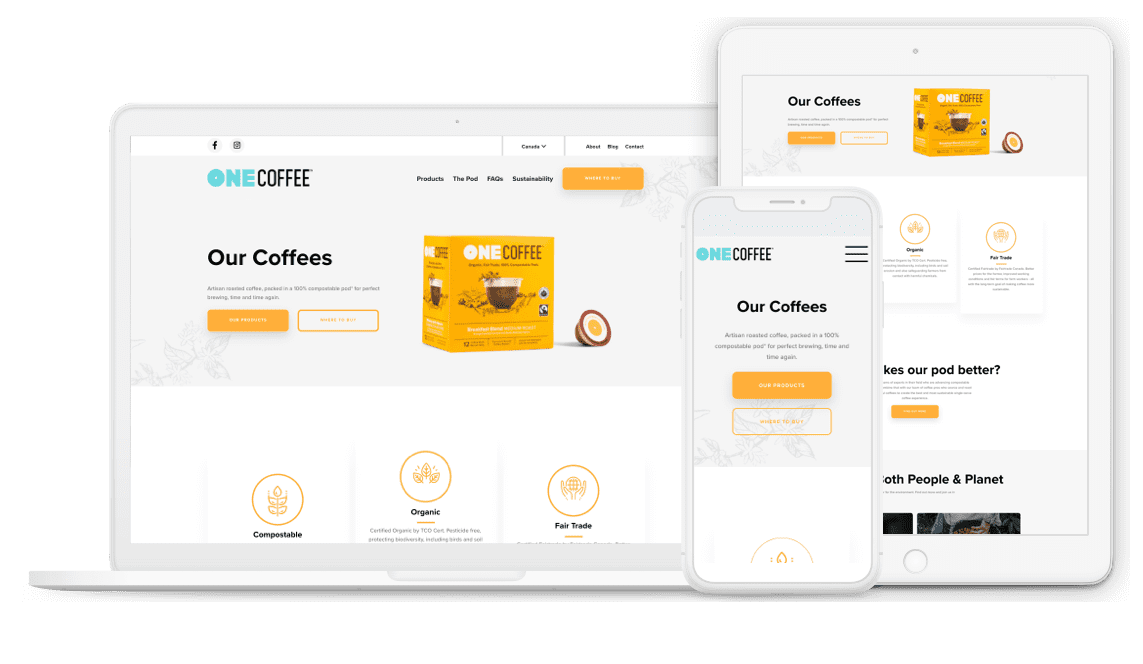
Cho dù đó là trên máy tính xách tay, máy tính bảng, máy tính để bàn hay điện thoại – bạn muốn khám phá nội dung trang web của mình thật dễ dàng . Mọi người muốn sử dụng các menu và họ mong muốn tìm thấy chúng ở những nơi ‘bình thường’.
Shawn Johnston, nhà sáng lập kiêm nhà thiết kế UX hàng đầu của chúng tôi, cho biết các menu bánh hamburger bị che khuất trên một trang web dành cho máy tính để bàn “giống như đặt cửa ô tô lên nóc xe vì hai bên ô tô trông đẹp hơn khi không có đường kẻ trên đó”.
Lưu bánh mì kẹp thịt cho thiết bị di động và đảm bảo rằng bạn có các menu dễ thấy, dễ bấm hoặc gõ. Điều đó áp dụng cho menu chính và menu chân trang của bạn, bao gồm thanh tìm kiếm hoặc menu lọc để giúp khách truy cập tìm thấy nội dung đó. Tìm hiểu thêm trong bài viết đầy đủ của chúng tôi về các phương pháp hay nhất về điều hướng trang web .

4. Hãy thận trọng khi lựa chọn thực đơn
Đây là điểm chúng tôi nêu ra trong mỗi bài viết về thiết kế UX – quá nhiều tùy chọn có thể khiến khách truy cập không chọn được gì . Một menu tốt nên có nhiều lựa chọn rõ ràng, được phân loại gọn gàng thành các nhóm hợp lý.
Nếu bạn có nhiều trang, hãy xem xét chia nội dung của bạn thành hai menu, trong đó nội dung quan trọng nhất dành cho đối tượng chính sẽ nổi bật hơn và trong menu chính.

5. Hãy thận trọng với mọi lựa chọn!
Như với các tùy chọn menu, bạn muốn chọn tất cả các tùy chọn tập trung vào những gì sẽ tạo ra luồng người dùng hợp lý . Rào cản đối với du khách đạt được mục tiêu của họ bao gồm:
-
- Quá nhiều chú thích cho các loại nội dung khác nhau
- Quá nhiều lần xâm nhập (cửa sổ bật lên, các yêu cầu tạo khách hàng tiềm năng khác)
- Quá nhiều menu
Nếu trang web của bạn có thiết kế UX tốt, nội dung của bạn sẽ vẫn có khả năng khám phá cao mà không làm khách truy cập choáng ngợp.

6. Đảm bảo từ ngữ rõ ràng trên menu và nút CTA
Bất cứ khi nào chúng tôi yêu cầu khách truy cập nhấp qua một trang khác, chúng tôi yêu cầu họ tin tưởng chúng tôi rằng điều đó đáng giá. Đó là một yêu cầu lớn!
Cách tốt nhất để giữ chân người xem trên trang web của bạn là có bản sao rõ ràng – những từ xuất hiện trên menu và nút. Mặc dù các công cụ điều hướng này thường chỉ có một hoặc hai từ, nhưng những từ đó có tác động LỚN đến tỷ lệ chuyển đổi của bạn.
Bạn có thể sử dụng ngôn ngữ đơn giản như “xem tất cả” hoặc “đăng ký”, nhưng đừng ngại thể hiện cá tính hơn nếu điều đó phù hợp với đối tượng của bạn. Chỉ cần chắc chắn rằng vẫn rõ ràng điều gì sẽ xảy ra khi họ nhấp chuột.

Chúng tôi đã dành 10 năm qua để xây dựng các trang web có thể sử dụng được. Vào thời điểm đó, chúng tôi đã có quyền truy cập vào các công cụ UX mạnh mẽ như bản đồ nhiệt, ghi lại vị trí các lần nhấp và nhấn trên một trang. Những gì chúng ta đã thấy là rất nhiều hành động xảy ra trên các menu chân trang .
Một số công ty thậm chí còn sử dụng menu chân trang để cung cấp các tùy chọn không hiển thị trong menu chính, nhằm giữ cho nó gọn gàng. Điều này có thể bao gồm danh sách các địa điểm, danh mục blog hoặc ngành liên quan đến dự án và nghiên cứu điển hình.

8. Biết khi nào nên nhấp và khi nào nên cuộn
Có một quan niệm sai lầm lớn về trải nghiệm người dùng khi cho rằng việc nhấp chuột là không tốt và bạn nên cắt giảm số lần nhấp chuột. Lý tưởng nhất là số lần nhấp tối thiểu cần thiết để hoàn thành một tác vụ, nhưng sự cân bằng lành mạnh giữa nhấp và cuộn vẫn là UX tốt.
Hãy chắc chắn rằng các nhấp chuột của bạn có giá trị. Loại nội dung bạn tìm thấy trên các trang nội bộ của trang web là nơi chấp nhận được cho các nhấp chuột vì khách truy cập đã vào sâu hơn trong trang web và cam kết nhiều hơn. Ví dụ: sản phẩm, trang đích blog và chú thích để di chuyển giữa các nội dung có liên quan.
Mặt khác, các trang chính nên sử dụng cuộn.

9. Cho phép các chi tiết phức tạp ẩn sau các cú nhấp chuột
Có một số nội dung quá khó nhìn. Việc cuộn sẽ thú vị nếu có nhiều thứ để xem trên đường đi. Nhưng nếu bạn có các thông số kỹ thuật phức tạp cần truyền đạt, thì bạn có thể hưởng lợi từ việc đặt những thông số kỹ thuật đó sau các lần nhấp chuột .
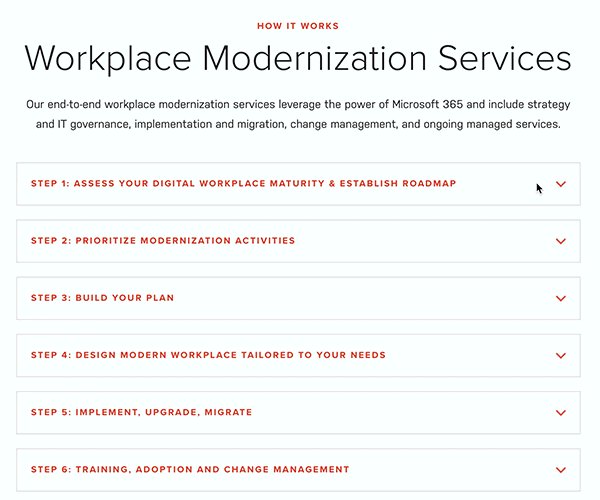
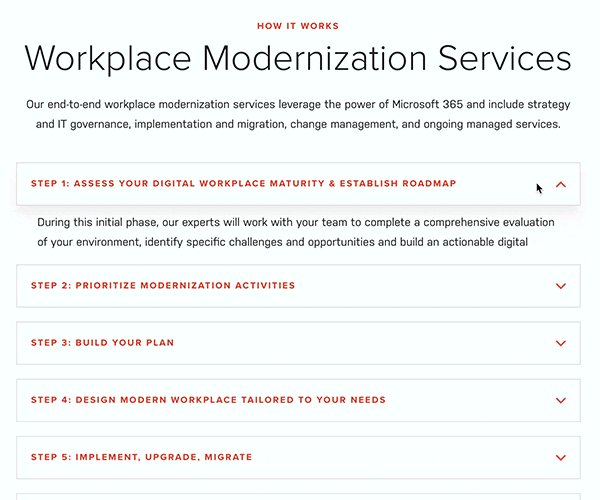
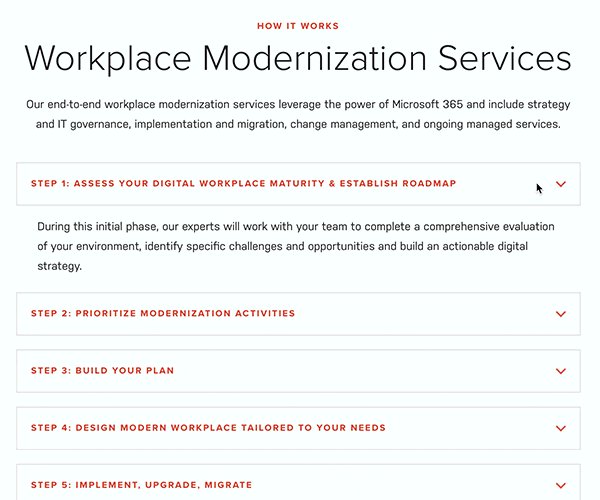
Các nhấp chuột để xem thêm chi tiết trên một trang con hoàn toàn phù hợp để sử dụng trong trường hợp này. Một người muốn thông tin kỹ thuật đó sẽ nhấp chuột. Một phương pháp tuyệt vời khác là sử dụng nội dung đàn accordion, nơi các chi tiết được ẩn trừ khi được nhấp để mở rộng. Bằng cách đó, người đọc kiểm soát mức độ họ nhìn thấy trên trang. Điều này đặc biệt tốt cho các trang Câu hỏi thường gặp.

10. Cho phép trang web của bạn bắt đầu cuộc trò chuyện
Trên lưu ý đó – luôn luôn là một ý tưởng hay nếu bạn tự hỏi liệu tất cả những thông tin phức tạp đó có cần phải có trên trang đó hay không .
Các trang web không còn là tài liệu quảng cáo cho mọi thứ mà công ty bạn làm. Trang web B2B thường cung cấp tổng quan tốt về sản phẩm, dịch vụ hoặc quy trình của bạn và khuyến khích khách truy cập liên hệ để biết thêm chi tiết.

11. Đặt bằng chứng xã hội gần CTA cho các trang chuyển đổi
Bằng chứng xã hội là một công cụ mạnh mẽ. Thống kê cho thấy phần lớn mọi người đọc nhiều bài đánh giá trước khi mua hàng. Tại sao bạn nghĩ rằng tiếp thị có ảnh hưởng rất thành công? Nhìn thấy một con người giống như bạn đang thưởng thức một sản phẩm khiến nó trở nên hấp dẫn hơn nhiều.
Và điều này cũng có thể áp dụng cho bán hàng B2B. Một nghiên cứu của G2 cho thấy rằng 92% người mua B2B có nhiều khả năng mua hàng hơn sau khi đọc bài đánh giá đáng tin cậy . Lời chứng thực thực sự có thể tăng chuyển đổi lên 34% !
Nơi tốt nhất để đặt nội dung siêu thuyết phục này là ngay gần các nút CTA dẫn đến các trang chuyển đổi.
12. Hãy chiến lược với nội dung liên quan
Điều này cần được nhắc lại: cách khách truy cập tương tác với trang web của bạn sẽ gửi tín hiệu xếp hạng tới các công cụ tìm kiếm . Giữ một người di chuyển xung quanh, xem nhiều nội dung hơn, tốt cho kênh bán hàng của bạn và tốt cho SEO của bạn.
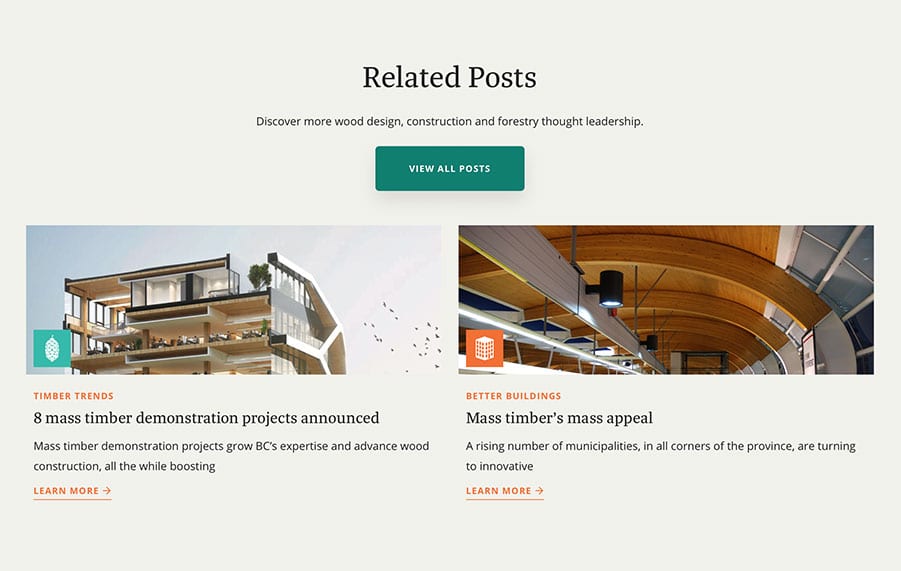
Chúng tôi thực sự khuyên bạn nên sử dụng chú thích hấp dẫn cho nội dung có liên quan, trên các trang trên cùng và giữa kênh của bạn. Vị trí rõ ràng là trên các sản phẩm hoặc bài đăng trên blog. Cũng có một lợi ích khi hiển thị các nghiên cứu điển hình hoặc dự án liên quan đến dịch vụ mà bạn cung cấp và các nghiên cứu điển hình là nội dung thúc đẩy chuyển đổi tuyệt vời .

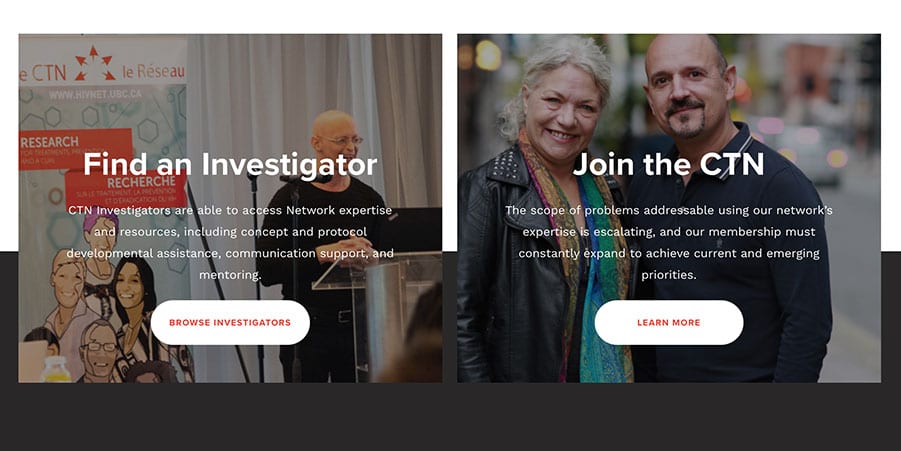
Một tính năng trang web khác hỗ trợ trải nghiệm người dùng – khi được sử dụng hiệu quả – là chú thích. Khối này thường có bản sao, hình ảnh và ít nhất một nút CTA dẫn đến một phần khác trên trang web của bạn. Khi được đặt ở cuối trang, chúng thường được gọi là ‘CTA chân trang’.
Vấn đề về chú thích và CTA ở chân trang là chúng phải đưa ra bước tiếp theo một cách tự nhiên . Nếu chú thích không có ý nghĩa đối với giai đoạn đó trong hành trình của người mua, thì nó sẽ không được nhấp vào.
Ai đó đang đọc một bài đăng trên blog có thể yêu cầu quá nhiều để liên hệ với bạn về một trang web chất lượng dành cho đại lý tùy chỉnh. Cũng không hợp lý khi gọi ra trang Nghề nghiệp của bạn khi người đó đang xem các mẫu công việc của bạn – nội dung đó thường dành cho hai đối tượng khác nhau.
Dưới đây là ví dụ về các bước tiếp theo tự nhiên:
-
- Bài đăng trên blog – bài đăng liên quan, đăng ký Bản tin, nội dung được kiểm soát
- Trang giới thiệu – Trang nhóm, trang Nghề nghiệp, nội dung khác về câu chuyện công ty của bạn
- Dịch vụ – dự án liên quan hoặc nghiên cứu điển hình, Trang liên hệ
- Nghiên cứu điển hình – Trang liên hệ, Đặt bản demo

14. Luồng trang của bạn nên kể một câu chuyện
Tôi tiếp tục ném ra những từ như ‘luồng người dùng’ và ‘hành trình của người mua’ – đây là cách hiểu điều đó. Hãy tưởng tượng bạn là nhân vật chính trong một câu chuyện, anh hùng. Nhiệm vụ của bạn được xác định bởi những gì bạn gặp trên mỗi trang của trang web.
Đọc từng trang từ trên xuống dưới. Một trang web tuyệt vời sẽ tung ra như một câu chuyện . Nếu cảm thấy nó rời rạc vì nội dung không trôi chảy với nhau theo thứ tự hợp lý hoặc các chủ đề và trang ngẫu nhiên được gọi ra, bạn cần xem lại câu chuyện của mình.

15. Dành tình yêu cho các trang ẩn của bạn
Khi một công ty chú ý đến các chi tiết mà bạn gần như mong họ bỏ qua, điều đó sẽ tạo ra trải nghiệm người dùng tuyệt vời. Chúng tôi hy vọng tất cả các trang chính của một trang web đều có thể sử dụng được, đó là điều chắc chắn. Nhưng trải nghiệm của khách truy cập khi họ tìm thấy một trong các trang ẩn trên trang web của bạn là gì ?
-
- Trang cảm ơn, chỉ được nhìn thấy sau khi điền vào biểu mẫu
- Xác nhận đăng ký bản tin
- Xác nhận tải xuống nội dung
- trang lỗi 404
- Trang 0 kết quả, được xem khi không có kết quả nào phù hợp với tìm kiếm của bạn
Các trang này thường có văn bản ngắn, chung chung thậm chí không tạo cảm giác thương hiệu. Bạn có cơ hội làm điều gì đó thú vị hoặc bổ ích, chẳng hạn như giới thiệu một phần nội dung không tìm thấy ở bất kỳ nơi nào khác trên trang web của bạn, hiển thị một trò chơi nhỏ hoặc meme, thậm chí cung cấp mã phiếu giảm giá.






