Khi nói về SEO mọi người thường quan tâm nhiều về Content, Backlink, riêng mình thì rất hứng thú với việc tổ chức cấu trúc website (Onpage). Việc tổ chức cấu trúc đúng không chỉ giúp Google hiểu website của bạn mà cả người dùng cũng yêu thích việc này.
Nếu ví một trang web như ngôi nhà của bạn, thì việc bố trí từ vách ngăn, kích thước mỗi phòng, hay vị trí đặt đồ vật như thế nào cho cân đối sẽ khiến cho ngôi nhà của bạn trở lên đẹp và tiện nghi hơn.
Thực tế mình trải nghiệm rằng, trong các thiết kế căn hộ, có người chỉ đập bỏ 1 vách tường, đổi hướng cửa toilet thôi mà đã khiến căn nhà có thêm nhiều diện tích sử dụng hơn.

CẤU TRÚC WEBSITE LÀ GÌ?
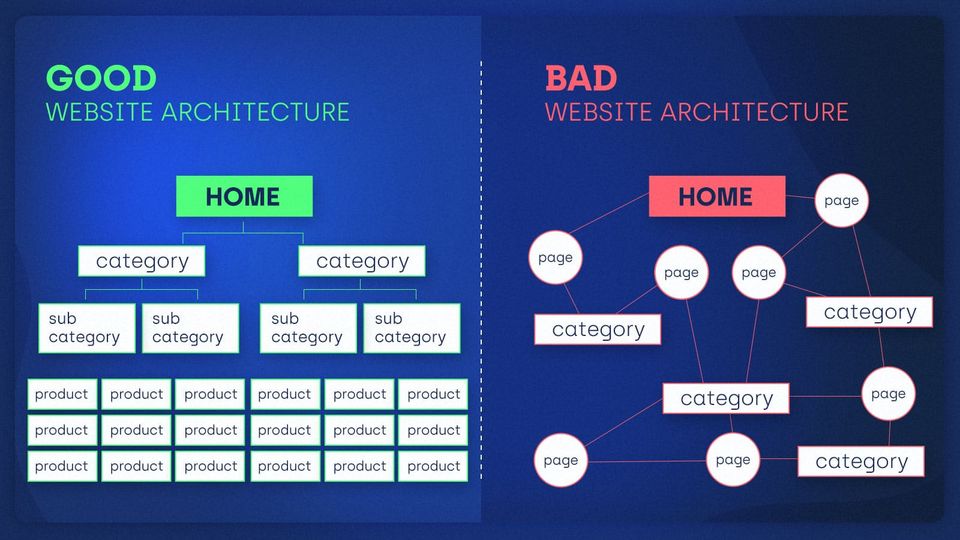
Cấu trúc website là cách mà bạn hiển thị thông tin, thiết kế giao diện và đặc biệt là cách liên kết giữa các trang với nhau sao cho hợp lý.
Có nghiên cứu cho rằng, có đến hơn 70% số người cho biết họ sẽ thoát một trang web có thiết không tương thích với các thiết bị và 35% trong số đó cho rằng do cấu trúc tổ chức kém.
Một số yếu tố liên quan đến cấu trúc phải kể đến như như: Phân cấp danh mục, internal links, breadcrumbs, Menu điều hướng.
CẤU TRÚC WEBSITE CÓ QUAN TRỌNG TRONG SEO KHÔNG?
Có 3 lý do khiến cấu trúc website quan trọng
-
Cấu trúc hợp lý sẽ làm tăng trải nghiệm người dùng, Các liên kết điều hướng sẽ tạo trải nghiệm liền mạch cho người dùng khi truy cập website của bạn.
-
Cấu trúc web site khi được bố trí hợp lý sẽ giúp bot của công cụ tìm kiếm thu thập thông tin chính xác và cũng dễ dàng index hơn.
-
Việc tổ chức cấu trúc đúng sẽ giúp bạn quản lý được chủ đề, nội dung tránh việc lặp lại chủ đề và có thể bị tình trạng ăn thịt từ khóa
7 VIỆC GIÚP BẠN TỐI ƯU CẤU TRÚC WEBSITE
Trước khi thực hiện thì lời khuyên là bạn nên tìm hiểu website mình được thiết kế để mang lại điều gì cho người dùng, đừng sa đà vào các vấn đề kĩ thuật (số lượng internal link, số phân cấp, …) mà quên đi mục tiêu ban đầu.
Bộ từ khóa tối ưu
Nói đến đây bạn sẽ nghĩ việc research từ khóa thì để viết bài mà, liên quan gì cấu trúc ở đây? Thực sự thì có những ngành khi bạn research được bộ từ khóa đúng xong, bạn gần như đã nắm được tổng thể ngành rồi, từ đó bạn sẽ có được cái nhìn tổng quát cho website, nó giúp ích rất nhiều cho việc bố trí phân cấp danh mục (với dạng website bán hàng) hoặc triển khai pilar-cluster content (website dịch vụ, blog)
Tối ưu giao diện trang web cho người dùng, không chỉ cho bot.
Việc tối ưu cấu trúc để bot thu thập đúng là điều cần thiết, tuy nhiên bạn cũng đừng quên cấu trúc cũng cần tối ưu cho người dùng sử dụng, đây là vấn đề sau khi có traffic rồi thì làm sao để gia tăng chuyển đổi nữa.
Vì vậy khi tổ chức cấu trúc website bạn cũng nên lưu ý tuy mình đã đặt link rồi, đã tối ưu các thẻ rồi nhưng giao diện có thể hiện điều đó tốt hay chưa, liệu người dùng có tìm thấy vị trí link hay hiểu việc bố trí link của mình hay chưa?
Tối ưu bố trí Internal link
Yếu tố để định hình cấu trúc trang web tốt đó chính là Internal link.
Với góc độ người dùng hay là với công cụ tìm kiếm thì liên kết nội bộ giúp ích cho việc khám phá và hiểu trang web hơn.
Liên kết nội bộ hợp lý giúp phân bổ sức mạnh từ trang chủ đế các trang sâu hơn bên trong tốt hơn, giúp nâng thứ hạng từ khóa tổng thể website.
Nếu bạn đầu tư Offpage rất nhiều nhưng cấu trúc bên trong rất lộn xộn, việc này làm cho việc phân bổ sức mạnh website trở nên kém đi. Từ đó ảnh hưởng đến kết quả chung.
Tối ưu phân cấp thẻ tiêu đề
Cái này có lẽ các bạn đã biết rồi nên mình nói sơ thôi.
Nếu nói việc bố trí internal link là để tổ chức cấu trúc giữa các trang thì việc phân cấp các thẻ heading (H1, H2,…) giúp người dùng và bot hiểu cấu trúc bên trong một trang.
Tối ưu độ sâu phân cấp
Người dùng lúc nào cũng luôn mong muốn tìm kiếm được nội dung cần thiết với ít thao tác nhất. Mặc dù không có hướng dẫn chính thức nào về phân cấp truy cập nhưng theo nhiều ý kiến thì nên giữ số phân cấp tối đa là 4.
Khái niệm này hiểu như thế nào cho đúng?
Ví dụ website bạn có 50 trang nội dung, trang chủ và 9 trang khác đang được dẫn link trên thanh menu. Để vào được 40 trang còn lại bạn phải đi từ việc truy cập 9 trang kia.
Bạn muốn mua bàn phím cơ , truy cập một trang web nếu tổ chức menu phân cấp như sau được cho là cấu trúc sâu:
Ví dụ: Trang chủ > Bàn phím máy tính > Bàn phím cơ > Bàn phím cơ Logitech > Bàn phím cơ mã AAA
Ngược lại với cấu trúc sâu là cấu trúc nông. Cấu trúc nông là việc bố trí sơ đồ trang web sao cho người dùng tìm kiếm nhanh nhất.
Ví dụ: Trang chủ > Bàn phím máy tính > Bàn phím Logitech (hoặc Bàn phím dưới 1 triệu) > Bàn phím mã AA
Breadcrumbs
Có khá nhiều trang web không sử dụng breadcrumb, đây được cho là một lỗi khá nghiêm trọng vì đôi khi người dùng sau vài lần truy cập phân cấp thì không biết mình đang ở trang nào, làm thế nào để quay lại danh mục trước đó.
Ví dụ: khi mình truy cập vào chuyên mục Bàn phím, sau đó vào mục bàn phím cơ, tiếp đến là bàn phím cơ logitech, sau khi xem xét giá cả thì mình thấy chưa tìm được mẫu ưng ý hoặc giá cả khá đắt, mình muốn trở ra tham khảo mẫu phím cơ của hãng khác thì thay vì 1 cú click trên breadcrumb hoặc trên thanh điều hướng, mình có thể phải back trở về trang chủ rồi lại bắt đầu dò đường lại từ đầu.
Triển khai schema
Đây là 1 kĩ thuật nâng cao, nếu bạn cảm thấy đã làm tốt các việc ở trên rồi thì có thể cân nhắc tìm hiểu thêm việc này.
Schema (dữ liệu có cấu trúc) là một dạng mã, thường dùng là JSON, nội dung được bố trí dạng cấu trúc như này giúp Google bot sẽ đọc hiểu các nội dung này tốt hơn là tự thu thập. Tối ưu schema tốt có thể giúp website hiển thị đa dạng hơn trên kết quả tìm kiếm, từ đó giúp gia tăng lượt truy cập.
Tuy nhiên bạn cần tìm hiểu kĩ về cấu trúc để triển khai, nếu triển khai không đúng kỹ thuật ngược lại có thể làm hại website của bạn. (Bạn nói gà mà Google hiểu vịt)
Tóm lại thì cấu trúc website có tác động nhiều đến vấn đề cải thiện UX trong SEO, điều này có ảnh hưởng rất lớn đến tổng thể website. Việc tổ chức cấu trúc website không tốt có thể ảnh hưởng rất nhiều đến các nổ lực khác như: Nội dung, offpage,…





