Hãy giả sử bạn đang có một website WordPress, sau đó bạn cần nâng cấp hoặc bổ sung một số tính năng trên website và thuê một công ty outsource hoặc một nhân viên bên ngoài để đảm nhận việc này. Lúc này bạn sẽ có một chút lo lắng là không lẽ giao họ thông tin hosting/server đang chạy website và họ làm việc trên đó, như vậy thật là nguy hiểm quá vì đôi lúc chúng ta sẽ không cảm thấy thoải mái nếu toàn bộ “sinh mệnh” website đặt vào tay người khác ?.
Vì giả sử nếu họ làm trên chính website đang chạy thì các khách hàng đôi khi sẽ thấy giao diện bị lỗi do đang làm, hoặc nếu làm dưới localhost của lập trình viên thì bạn sẽ không tiện cho bạn theo dõi tiến trình dự án.
Nếu bạn đã và đang rơi vào thế khó này thì đừng lo, trong bài này mình sẽ nói về kỹ thuật phân chia môi trường (Environment) cho website đang được sử dụng nhiều trên các công ty có quy mô lớn hoặc các website/ứng dụng cần đảm bảo sự minh bạch và rõ ràng trong việc phát triển code bên trong.
Hầu hết các môi trường lập trình được thiết lập rất phức tạp trên các hệ thống máy chủ riêng hoặc VPS, nhưng trong bài này mình sẽ hướng dẫn chi tiết về việc phân chia môi trường trên hosting sử dụng bảng điều khiển cPanel, hoàn toàn thủ công và miễn phí. Dĩ nhiên nếu có thời gian mình sẽ review một số plugin trả phí làm môi trường staging rất nhanh gọn lẹ.
Nếu bạn nghe đến cụm từ “môi trường” còn quá xa lạ thì hãy tham khảo bài Giải ngố về môi trường lập trình rất hay của anh Phạm Huy Hoàng nhé.
Bài toán môi trường cần giải quyết
Trước khi đi vào vấn đề chính, mình sẽ giả định môi trường mình cần thiết lập như sau:
- Production Environment: Website chính với tên miền azdigiweb.com đang chạy trên host cPanel.
- Staging Environment: Website với tên miền demo.azdigiweb.com dùng để xem lại và test các chức năng mới.
- Local Environment: Website dưới localhost với tên miền localhost/azdigiweb.local dành cho lập trình viên hoặc công ty phát triển web, sử dụng để làm tính năng mới.
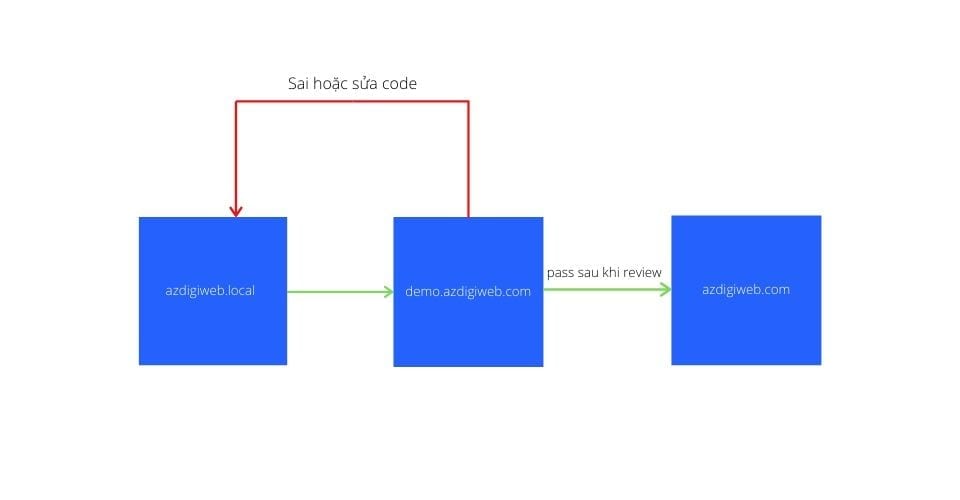
Như vậy nghĩa là nhân viên lập trình sẽ làm việc môi trường Local, sau khi làm xong thì tiến hành đẩy code lên môi trường Staging. Ở đây bạn sẽ xem được thực tế công việc mà họ đã hoàn thành (bằng cách xem diff của git), nếu ok rồi thì bạn tiến hành tự chuyển các dữ liệu đã làm qua môi trường Production để đảm bảo không ai được đụng vào website đang chạy.

Và trong bài viết này, mình sẽ hướng dẫn chi tiết cách thiết lập môi trường Staging và Production trên cùng một gói host sử dụng bảng điều khiển cPanel, và cách đồng bộ dữ liệu đã chỉnh sửa thông qua tính năng Git™ Version Control trên cPanel.
Yêu cầu
Để tiếp tục làm theo hướng dẫn của bài viết này, bạn cần thiết lập sẵn như sau:
- Chép website chính ra thành một bản cho staging và cài nó vào cùng host với website chính bằng subdomain. Bạn có thể sử dụng plugin Duplicator để tiến hành sao chép nhanh website, trong video mình sẽ đề cập phần này.
- Có một phần mềm localhost dưới máy tính, có thể sử dụng LocalWP vì trong bài này mình sẽ dùng phần mềm này.
- Trang bị kiến thức cơ bản về Git.
- Có thể sử dụng lệnh terminal cơ bản như
ls,cd,cat,… - Host đang sử dụng cPanel có hỗ trợ tính năng Git™ Version Control và Terminal. Các khách hàng sử dụng hosting tại AZDIGI đều hỗ trợ các tính năng này.
Bước 1. Tạo kho chứa git cho website staging và kết nối với localhost
Đầu tiên bạn sẽ cần tạo một kho chứa git trên thư mục website đang làm môi trường staging trên host cPanel, và sau đó là kết nối thư mục của môi trường local với kho chứa này.
Trước khi tạo thì bạn vào thư mục site staging trên host mà bạn vừa chép qua, tạo thêm tập tin tên là .gitignore với nội dung như sau:
wp-config.php wp-content/cache/ debug.log wp-content/advanced-cache.php wp-content/object-cache.php
Tập tin này sẽ bỏ qua một số tập tin khi tiến hành đồng bộ giữa các máy để khỏi bị lỗi cấu hình.
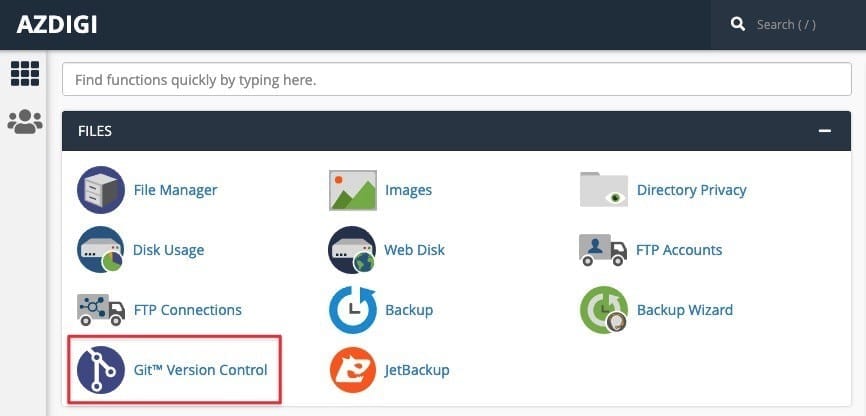
Bây giờ bạn vào bảng điều khiển cPanel tìm Git™ Version Control.

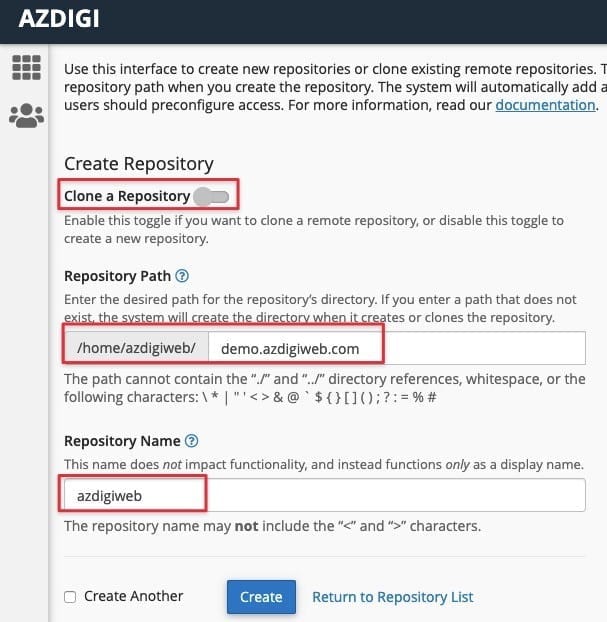
Sau đó bỏ chọn Clone a Repository đi và điền đường dẫn thư mục staging và tên kho chứa cần tạo.

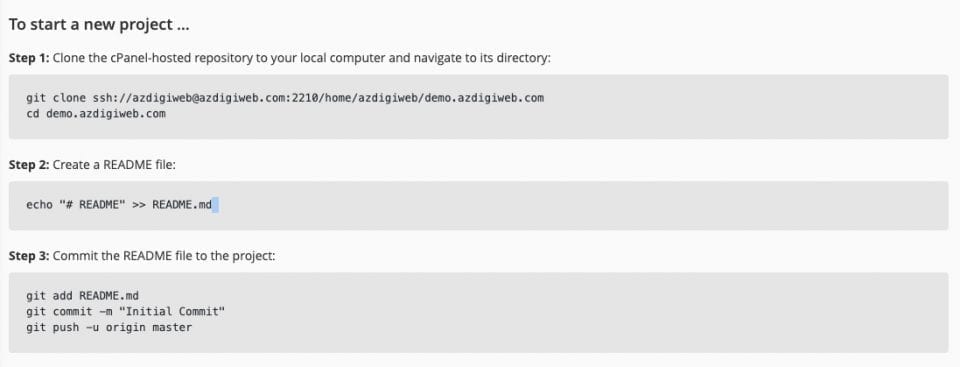
Sau đó bạn sẽ được chuyển tới bước thiết lập git cho kho chứa này. Ở đây chúng ta sẽ clone luôn website staging về localhost thông qua git nên ta sẽ chọn phương án To start a new project mà cPanel gợi ý.

Ở máy tính, bạn sử dụng lệnh và truy cập vào thư mục website trên localhost. Ví dụ mình sử dụng macOS và dùng Ampps thì đường dẫn như sau:
cd /LocalSite/azdigiweb/app/public
Sau đó clone git mới tạo trên cPanel về, nó mà hỏi mật khẩu thì bạn nhập mật khẩu truy cập vào cPanel nhé.
git clone ssh://azdigiweb@azdigiweb.com:2210/home/azdigiweb/demo.azdigiweb.com .
Nhớ đặt dấu chấm (.) ở cuối nhé vì ta sẽ clone vào thư mục đang truy cập.
Sau đó tiến hành tạo tập tin README.md và thử commit lên kho chứa git của website staging.
echo "# README" >> README.md git add . git commit -m "Init commit" git push -u origin master
Kết quả thành công sẽ trả về như sau:
Enumerating objects: 3, done. Counting objects: 100% (3/3), done. Writing objects: 100% (3/3), 225 bytes | 225.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0) remote: Recieved update on checked-out branch, queueing deployment. remote: --- remote: apiversion: 3 remote: func: create remote: module: VersionControlDeployment remote: result: remote: data: ~ remote: errors: ~ remote: messages: ~ remote: metadata: {} remote: remote: status: 1 remote: warnings: ~ To ssh://azdigiweb.com:2210/home/azdigiweb/demo.azdigiweb.com * [new branch] master -> master Branch 'master' set up to track remote branch 'master' from 'origin'.
Okay vậy là ta đã hoàn thành bước tạo kho chứa git cho site staging và kết nối với máy tính.
Bước 2. Chuyển dữ liệu website staging về localhost qua git
Đến lúc này thì dưới localhost của ta vẫn chưa có dữ liệu gì mà chỉ có thư mục website được kết nối với kho chứa git trên cPanel. Bây giờ ta sẽ tiến hành kéo dữ liệu từ site staging về localhost thông qua git luôn để cho nó đồng bộ, đặng mà dễ làm việc.
Quay trở lại giao diện cPanel, chúng ta sẽ tiến hành backup lại database của website staging, ở đây mình dùng lệnh với tính năng Terminal trên host luôn vì chúng ta cần tập tin database lưu sẵn trên host đặng kéo về cùng một lượt.
Bạn vào Terminal trên cPanel.

Sau đó dùng lệnh cd để truy cập vào thư mục website staging, ví dụ:
cd demo.azdigihost.com/
Sau đó dùng lệnh mysqldump để lấy thông tin database (thực ra có cách nhanh hơn nữa là chạy lệnh wp db export nhưng không phải shared host nào cũng có cài WP-CLI, dĩ nhiên là ở AZDIGI thì phải có ?).
mysqldump -u dbuser -p dbname > db.sql
Bạn thay dbuser thành tên user database và dbname thành tên database của website staging. Sau khi ấn Enter thì nhập mật khẩu MySQL vào (có thể paste với Ctrl + V). Quên thông tin này thì mở tập tin wp-config.php ra mà xem nhé.
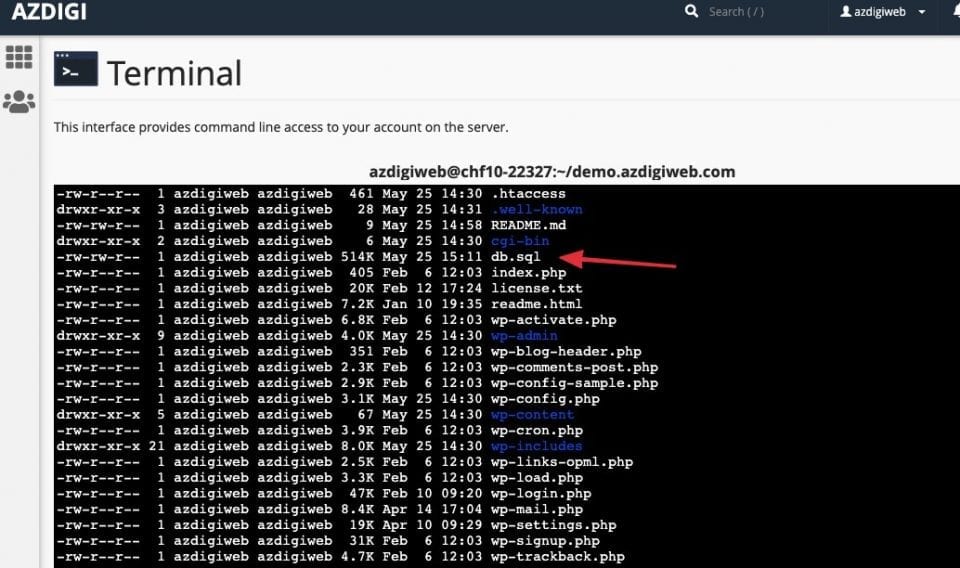
Sau đó gõ lệnh ls -alh xem đã có tập tin db.sql và nó phải có dung lượng thì mới hoàn tất nhé.

Sau đó bạn gõ tiếp lệnh sau để thêm tất cả file trên thư mục website staging vào git.
git add . git commit -m "Them ma nguon staging vao Git"
Nếu bạn gặp lỗi fatal: empty ident name trên host thì chạy 2 lệnh sau, sửa thành tên và email của bạn là được:
git config --global user.email "contact@thachpham.com" git config --global user.name "Thach Pham"
Sau đó chạy lại lệnh git commit như trên nhé.
Sau khi commit hoàn tất, bạn về lại localhost và dùng lệnh truy cập vào thư mục website staging đã clone ở bước 1, sau đó chạy lệnh git pull origin master. Lúc này nó sẽ tải các tập tin mà bạn đã thêm vào git ở trên host cPanel về.
Sau khi clone xong, bạn có thể kiểm tra lại mã nguồn mới tải về qua git xem có đủ chưa nhé.
Bây giờ thì bạn tiến hành tạo database trên localhost, sau đó import tập tin db.sql vào và sửa tên wp-config-sample.php thành wp-config.php và thiết lập kết nối database với localhost, đồng thời chèn thêm đoạn sau để thiết lập mã nguồn đó sử dụng tên miền của localhost, nhớ sửa lại thông tin thành domain trên localhost của bạn nhé:
define( 'WP_HOME', 'http://localhost/azdigiweb.local' ); define( 'WP_SITEURL', 'http://localhost/azdigiweb.local' );
Bây giờ bạn kiểm tra xem website trên localhost đã chạy hoàn chỉnh chưa, nếu chưa chạy thì làm lại khi nào nó chạy thì mới được.
Như vậy là bạn đã hoàn thành bước thiết lập website dưới localhost bằng cách lấy mã nguồn thông qua git rồi. Bây giờ cứ xem như bạn đang bắt đầu code chỉnh sửa dưới localhost và phần kế tiếp chúng ta sẽ tiến hành push và deploy lên website chính nhé.
Bước 3. Deploy từ localhost lên staging
Việc này rất dễ, bất cứ khi nào bạn commit từ localhost và push lên thì dữ liệu sẽ được tự động áp dụng cho trang staging ngay lập tức, bời vì git của localhost đang được kết nối đến kho chứa của staging site như ở bước 1 ta đã làm.
Ví dụ khi mình đã sửa code hoàn tất trên localhost và muốn đưa lên staging để cho người khác xem, thì mình commit như sau:
git add . git commit -m "Them tinh nang ACB" git push -u origin master
Bước 4. Deploy từ staging lên production site
Sau khi code của bạn chạy tốt trên staging site rồi thì chắc chắn bạn sẽ muốn chuyển những phần đã chỉnh sửa trong mã nguồn qua thư mục production site. Ở hướng dẫn này thì mình sẽ thực hiện với điều kiện là staging site và production site đặt trên cùng một host sử dụng cPanel nhé.
Bây giờ ở dưới localhost, bạn tạo một tập tin tên .cpanel.yml với nội dung như sau:
---
deployment:
tasks:
- export DEPLOYPATH=/home/azdigiweb/public_html/
- /bin/cp -rf wp-content/plugins/ $DEPLOYPATH/wp-content
- /bin/cp -rf wp-content/themes/ $DEPLOYPATH/wp-content
Trong đó, bạn thay /home/azdigiweb/public_html/ thành đường dẫn tới thư mục website chính (production site).
Bên dưới đó có hai lệnh là nó sẽ tiến hành copy hai thư mục wp-content/plugins/ và wp-content/themes trên git (của thư mục hiện tại mà tập tin .cpanel.yml được đặt) vào thư mục website chính mỗi khi chúng ta deploy.
Thông thường khi lập trình code hoặc theme thì chỉ cần deploy hai thư mục này là đủ. Bạn có thể thêm nhiều lệnh khác nếu muốn.
Sau đó gửi file này lên staging site bằng cách commit và push các thay đổi mà ta vừa thực hiện:
git add . git commit -m "Added .cpanel.yml file" git push -u origin master
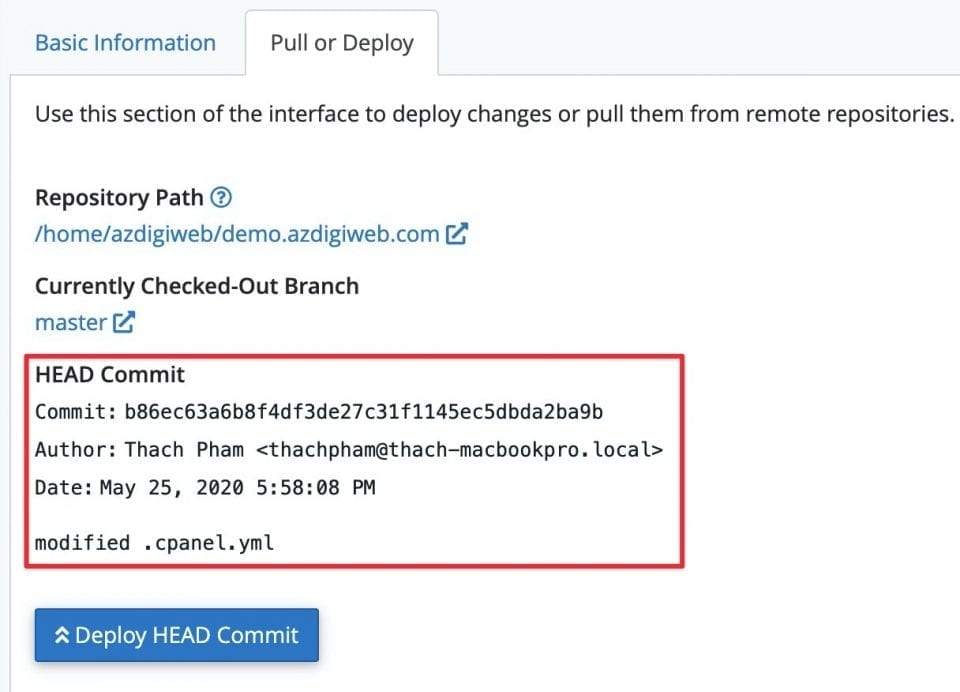
Khi đã push thành công rồi, bạn mở lại giao diện cPanel => Git™ Control Version => Manage => Pull or Deploy, bạn kiểm tra phần HEAD Commit là cái commit mới nhất mà git trên cPanel đang checkout. Hay nói một cách dễ hiểu hơn là nếu bạn deploy từ git lên production site thì nó sẽ mang các thay đổi của cái commit này.

Và tại đây nếu bạn muốn deploy commit này lên thư mục production site thì chỉ cần ấn nút Deploy HEAD Commit. Khi ấn nút này, nó sẽ thực thi các lệnh mà bạn đã khai báo trong tập tin .cpanel.yml mà bạn vừa mới tạo khi nãy, và trong tập tin đó mình có 2 lệnh copy thư mục wp-content/themes và wp-content/plugins qua production site nên bây giờ bạn có thể thử kiểm tra lại nhé.
Vậy còn hướng deploy database thì sao?
Trong bài này mình sử dụng tính năng Git™ Version Control có sẵn trên host sử dụng cPanel nên sẽ không thể deploy database từ localhost lên site chính theo quy trình trong bài này được, mà sẽ sử dụng kiểu khác.
Nếu bạn đang sử dụng macOS thì bạn có thể sử dụng combo WordMove và VVV – Vagrant để tạo một môi trường local site và đồng bộ các dữ liệu thay đổi lên staging site, rồi kết hợp với git để đồng bộ từ staging lên production site.
Hoặc nếu bạn cảm thấy phức tạp quá nhưng lại cần làm việc theo quy trình này thì có thể sử dụng plugin như WP Migrate Pro hoặc WP Stage Coach để tạo staging có hỗ trợ database.
Lời kết
Nghỉ viết lâu rồi nên nếu có viết chỗ nào hơi lủng củng thì các bạn cứ góp ý thêm nha.
Về tầm quan trọng của hệ thống môi trường làm việc như thế này thì nếu xem đến đây chắc bạn sẽ hiểu ra rồi. Thực tế bạn có thể thấy có rất nhiều hệ thống website lớn khi họ cập nhật giao diện mới, hay tính năng mới thì chắc chắn thời gian hoàn thiện nó rất lâu, nhưng họ hầu như không bị gián đoạn hay ảnh hưởng đến người dùng; mà nếu có thì chỉ vài phút. Đó là nhờ vào sự kết hợp các môi trường làm việc như thế này, mọi thứ chỉ đưa lên website chính khi đã hoàn tất để đảm bảo ít có lỗi và bug nhất.
Một mẹo nhỏ nữa đó là bạn có thể tạo git hoặc staging cho mỗi thư mục plugin/theme cần sửa trong website WordPress vì đôi khi bạn không cần sao chép hẳn website chính đang chạy để làm như thế này nếu bạn làm việc với người ngoài mà cần đảm bảo database không bị rơi vào tay người khác.
Khi có thêm thời gian, mình sẽ nói thêm về một số cách tạo staging khác đơn giản hơn với quy trình làm việc gọn gàng hơn, nhưng chắc là sẽ mất phí đó ?.
Chúc các bạn thành công ?.






